
Having a modern, up-to-date website is crucial for any business, especially for small businesses. Think about your own web browsing experiences: when was the last time you clicked on an outdated website? Most of us press the back button as soon as we see an outdated site, and it’s no wonder that a website from 2009 may not be doing your business any favors.
An updated website design looks nice and fresh and helps establish a better connection between you and your audience. A positive user experience on your website leads to increased chances of sales and repeat customers. Additionally, an updated website can help with on-page SEO, which can greatly improve your online visibility.
As a business that recently revamped our own website, we understand how daunting a full-fledged update can be. That’s why we’ve created a comprehensive website redesign checklist to make the process easier for you. Follow our guide to updating your website design without the headache.
When defining your goals, you must consider both business and user needs. For example, a business goal may be to increase online sales, while a user goal may be to make it easier to find products on the website. By aligning business and user goals, you can ensure that the redesign will not only meet the needs of the business but also provide a positive user experience.
Consider these potential goals provided by Hubspot’s Article, “Guide to Building a Website Redesign Strategy.”:
When redesigning your website, it is important to establish specific, measurable, and achievable goals for the redesign.
One of the first steps of our website redesign checklist is to conduct a comprehensive audit. The audit should focus on user experience, content, and technical issues. It’s important to note any issues with the website’s usability, content, and technical infrastructure and prioritize them based on their impact on the user experience and the goals of the redesign. This will help to focus on the most important issues and ensure that the web design addresses the most critical areas.
During the audit, it’s important to evaluate the following aspects of the website:
We recommend Ahref’s article, “How to Complete a Technical SEO Audit in 8 Steps,” to learn more about doing a technical audit on your website. Once the audit is complete, it’s important to compile a list of all issues and prioritize them based on their impact on the user experience and the goals of the redesign.
Understanding your target audience and their needs are important to create a website that meets their expectations and goals.
To research your target audience, you can use various methods, such as:
By understanding your target audience; you can create a website that meets their needs and provides a positive user experience.
Gathering inspiration and examples of similar websites can give you an idea of what works well and what doesn’t in your industry. It can also help you identify design trends and best practices. Awwwards is a great website that showcases some of the most beautiful and innovative websites.
Here are some of our healthcare favorites from Awwwards:
During this step, you can gather inspiration by:
By gathering inspiration and examples, you can gain insight into what works well in your industry and how to create a website that stands out.
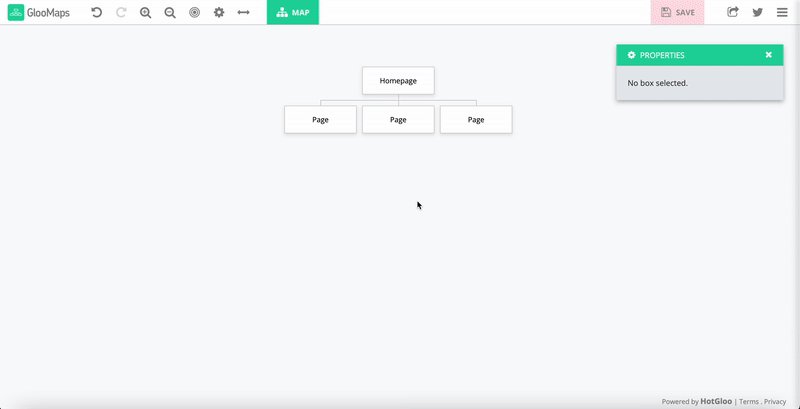
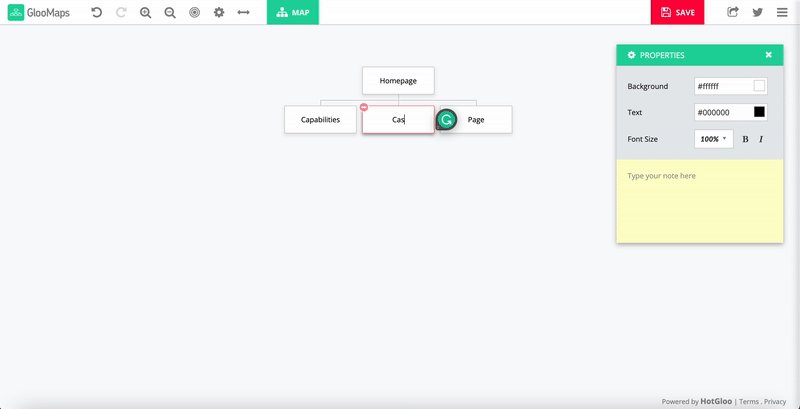
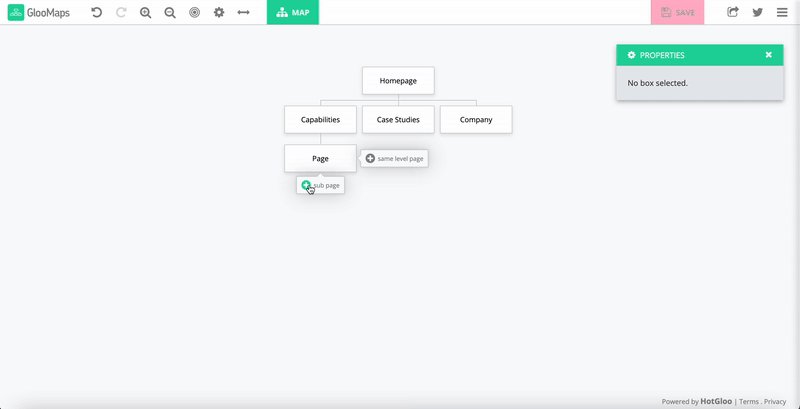
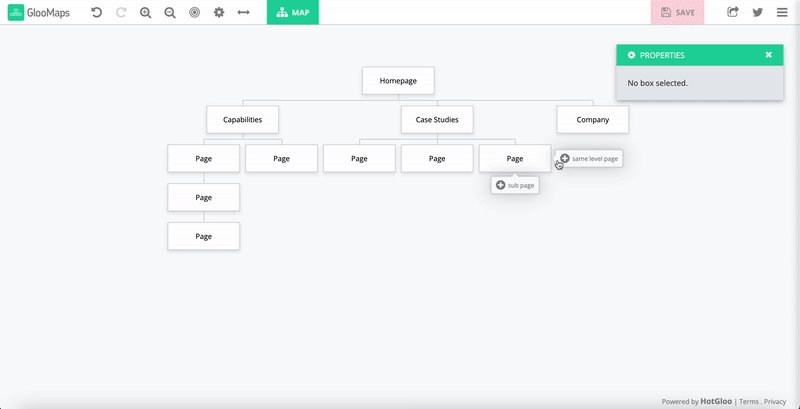
A crucial step in any website redesign checklist is to create a sitemap. A sitemap and wireframes are essential for planning the structure and layout of the new website. They help to ensure that the website content is organized and easy to navigate.
A sitemap visually represents the website’s structure and organization; it shows the relationships between pages and the information hierarchy. On the other hand, a wireframe is a low-fidelity representation of the website’s layout; it shows the positioning of elements on a page and the relationships between them.
Creating a sitemap and wireframes will help you to:
Gloomaps is a great free tool for creating in-depth sitemaps.

A consistent visual design language helps to create a cohesive and professional look for the website. It includes the use of consistent typography, colors, and imagery.
During this step, you can establish a consistent visual design language by:
By developing a consistent visual design language; you can create a cohesive and professional look for the website that reflects your brand identity.
Optimizing the website for all devices and screen sizes is essential with the increasing use of mobile devices. This includes ensuring that the website is responsive and mobile-friendly.
During this step, you can optimize the website for all devices and screen sizes by:
By optimizing the website for all devices and screen sizes, you can provide a positive user experience for all visitors, regardless of the device they are using.
User testing is an essential step in the redesign process. It helps to identify any usability issues and gather feedback on the new design. (Nielsen Norman Group)
During this step, you can conduct user testing by:
By conducting user testing, you can ensure that the website is easy to use and meets the needs of your target audience before launch.
It’s important to have a plan to migrate content and redirect visitors from the old website to the new one. This helps to ensure that existing customers can find the information they need and that search engine ranking are not affected. (MOZ)
During this step, you can create a plan for migration and redirects by:
By creating a plan for migration and redirects; you can ensure a smooth transition for your visitors and maintain your search engine rankings.
The last step of our website redesign checklist is to launch your new website! After launch, it’s important to monitor the website’s performance and make any necessary adjustments. This includes monitoring website traffic, user engagement, and conversion rates.
During this step, you can monitor the website’s performance by:
By monitoring the website’s performance, you can identify any issues and make adjustments to improve the user experience and achieve your goals.
Don’t let an outdated website hold your business back. At Webserv, we understand the importance of a modern, user-friendly website. As a healthcare digital marketing agency, we have the expertise and experience to help you create a website that will elevate your brand and drive conversions. Book an Intro Meeting, and let’s start your website redesign journey. Take the first step towards a better online presence and increased revenue for your business.
Looking for the top healthcare marketing agencies of 2023? Check out our list of the 35 best healthcare marketing agencies. From digital marketing to branding and creative campaigns, these agencies have the expertise and experience to help you succeed in the competitive healthcare industry.
[Updated on June 26th, 2023]
Website redesign is crucial to enhance user experience, improve functionality, and stay aligned with the latest design trends, ultimately increasing conversion rates and attracting more visitors.
The frequency of website redesign depends on various factors like industry trends, changes in your business, and evolving user needs. Typically, a redesign every 2-3 years is recommended to ensure your website remains fresh and up to date.
The key steps for a successful website redesign include defining your goals, conducting a thorough website audit, creating a user-centric design, optimizing for mobile responsiveness, and testing extensively before launching the new site.
To preserve your SEO rankings during a redesign, ensure you map out 301 redirects for all changed URLs, maintain keyword-rich content, optimize page titles and meta descriptions, and submit an updated sitemap to search engines.
Common pitfalls to avoid during a website redesign include neglecting to backup your existing site, not considering SEO implications, overlooking mobile optimization, ignoring user feedback, and not thoroughly testing the new site before going live.