
An overwhelming majority of internet users (About 93%!) browse mobile apps and devices. So it’s no wonder your SEO is strongly affected by how your website performs on mobile. An unprofessional site makes a poor first impression on your site visitors and will also increase your bounce rate and lower your conversion rate.
Whether you’re redesigning your website or just starting, your site must be fitted with the best mobile design practices. Taking our guide to mobile design into account will benefit your search engine ranking (Google’s algorithm prefers mobile-friendly sites) and your site’s overall UX/UI.
Okay, this isn’t breaking news—but it still deserves to be said!
More and more designers have opted to start their design process with the smallest screen and work their way up to a larger screen. Due to the mobile end of your site having more restrictions (especially compared to desktop capabilities), starting small and expanding is easier than whittling down your site’s abilities.
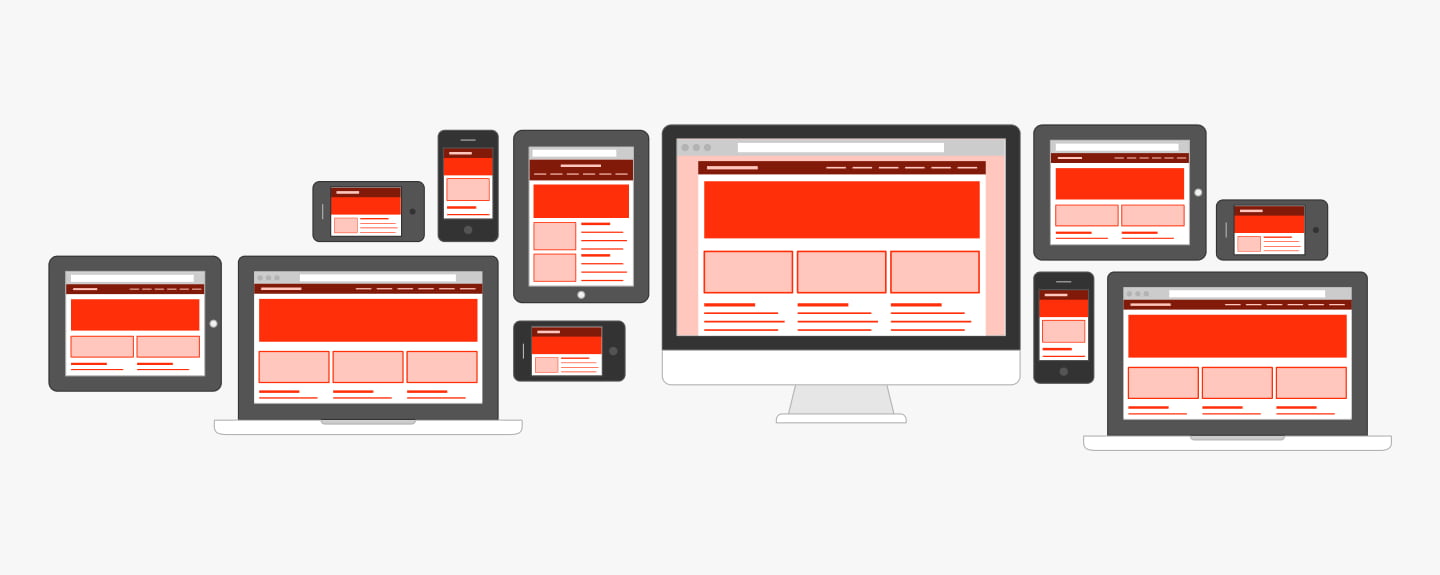
There are two schools of thought when designing for mobile: adaptive and responsive. One is not necessarily better than the other, so if your site already uses adaptive design, you can start from scratch. However, we would opt for responsive design if you’re building a new site.
Distinct layouts are used for multiple screen sizes (desktop, tablet, mobile); therefore, the structure depends on the screen size.

Responsive design uses CSS media to have a more fluid layout, allowing the design to adapt to the screen regardless of the target device’s size.
When designing your site’s user experience (UX), pay attention to how your visitors will interact with their mobile screens.
Nothing is more frustrating than not being able to click on elements accurately. According to a study by Pekka Parhi, Amy Karlson, and Benjamin B. Bederson, a “target size of 9.2 mm for discrete tasks and targets of 9.6 mm for serial tasks should be sufficiently large for one-handed thumb use on touchscreen-based handhelds without degrading performance and preference.”

Design your app for one-handedness: user interface (UI) is an integral part of the mobile user experience, so keeping essential elements (i.e., menu, call to action, etc.) reachable is vital.
Robust mobile UX design relies on how wisely you incorporate UI elements into your mobile design. Here are a few examples of how you can improve your interaction design, one component at a time.
For a desktop, a navigation bar is a great way to organize your page, but it will consume a lot of valuable real estate on a mobile device. Consider using a hamburger menu or placing essential elements at the bottom of the screen for easy access with thumbs.
Typography plays a significant role in mobile design, as the small screen can make text hard to read. Consider using larger font sizes, easy-to-read fonts, and high-contrast color schemes to make the text more legible.
Mobile users expect websites to load quickly, and slow loading speeds can lead to a high bounce rate. Optimize images and reduce the amount of code on your site to improve loading speed.
Ensure that your website is compatible with multiple platforms, including iOS, Android, and Windows. This will ensure that your site looks and functions the same on all devices, providing a consistent user experience.
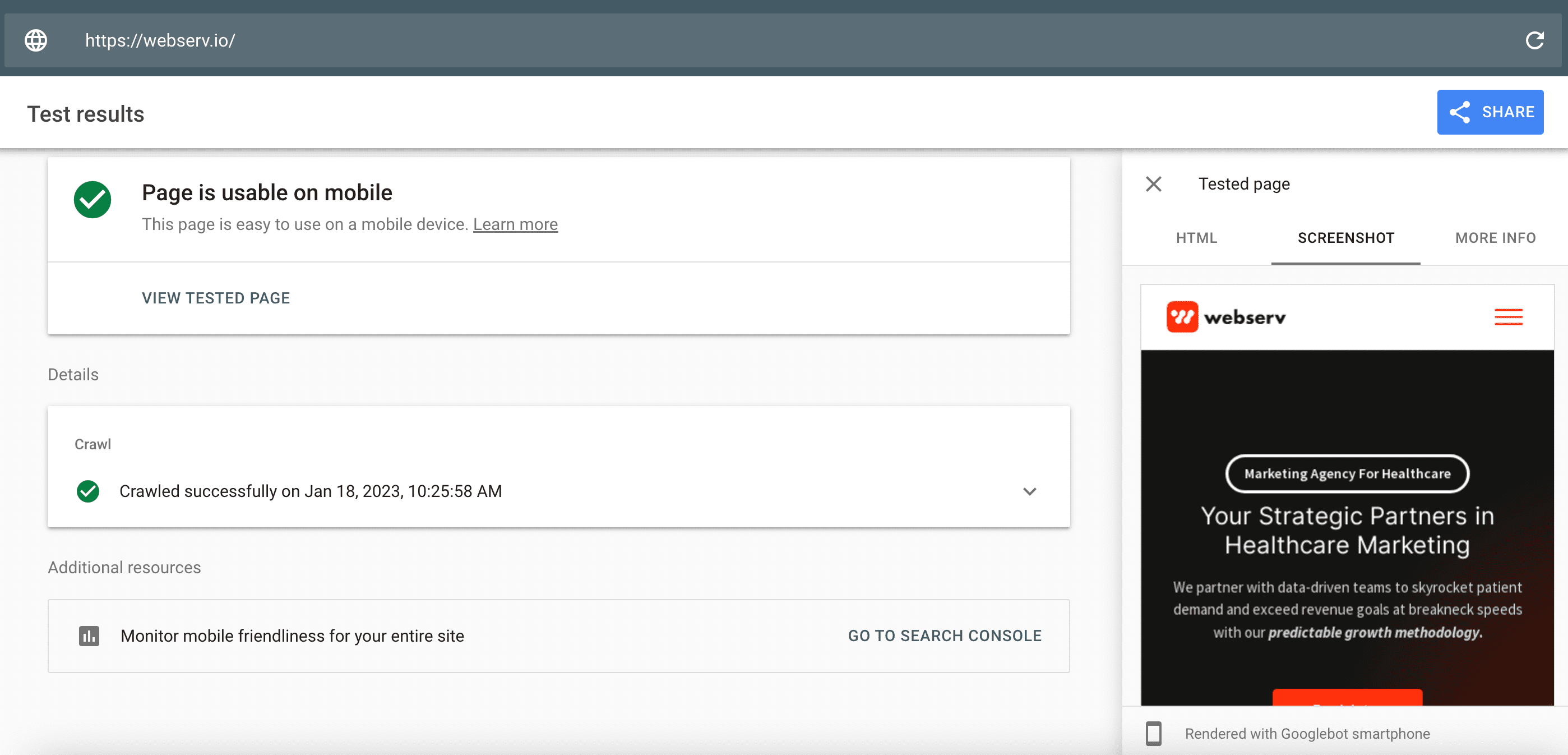
Various tools can help you check the mobile-friendliness of your website, assess any issues that need to be addressed and give you recommendations on how to improve the mobile experience.
Here are a few tools you can use to check for mobile optimization on your website:

These tools provide a general overview of your website performance. It is a good practice to test it on different devices, browsers, and resolutions. Regular testing is essential to ensure that your website remains optimized as technologies and best practices evolve.
Are you looking for a mobile-optimized healthcare website that will make it easy for your patients to access your services on the go? Look no further than Webserv, your trusted healthcare marketing agency. Our team of experts specializes in creating responsive and user-friendly mobile designs that improve the user experience and boost your search engine ranking and conversion rate.
With Webserv, you can trust that your mobile website will be optimized for all platforms and devices, ensuring that your patients can access your services wherever and whenever they need them. Don’t let a subpar mobile website hold you back, book an introduction meeting today to see how we can help you reach your patients in the digital age.
[Updated on June 26th, 2023]
Mobile design refers to the process of designing user interfaces and user experiences for mobile devices, such as smartphones and tablets. It involves creating layouts, graphics, and interactions that are optimized for the small screens and touch-based inputs of these devices.
Some key considerations for mobile design include creating user interfaces that are easy to navigate, designing for touch-based inputs, and optimizing for smaller screens. Additionally, mobile design should take into account the varying screen sizes and resolutions of different devices, as well as the varying capabilities of different devices and operating systems.
Mobile design is different from web design in a number of ways. One key difference is that mobile devices have smaller screens and different input methods than desktop or laptop computers, so layouts, graphics, and interactions must be optimized for these constraints. Additionally, mobile devices are often used on-the-go and in different contexts than desktop computers, so mobile design must take into account the varying needs and use cases of users.
Some best practices for mobile design include creating simple, intuitive navigation; using large, easy-to-tap buttons; designing for thumb reach; using clear, high-contrast typography; and optimizing images and graphics for small screens. Additionally, it’s important to test your designs on a variety of real devices to ensure they work well in different contexts and with different users.
Common mobile design mistakes include using small text, using multiple columns, using too many elements on a screen, using non-standard controls, making users zoom and scroll excessively, and not considering the needs of different types of users. Additionally, not testing designs on a variety of real devices and not considering the different screen sizes and resolutions of different devices can also lead to problems.