

Our strategists handle everything from marketing strategy to execution and optimization. Including content, link building, on-page optimization, and site migrations to keep your evergreen sales machine running.
Let’s put together your PR strategy, and leverage our connections in the medical space after working with 200+ clients to build relationships and links to reach your best-fit customers.


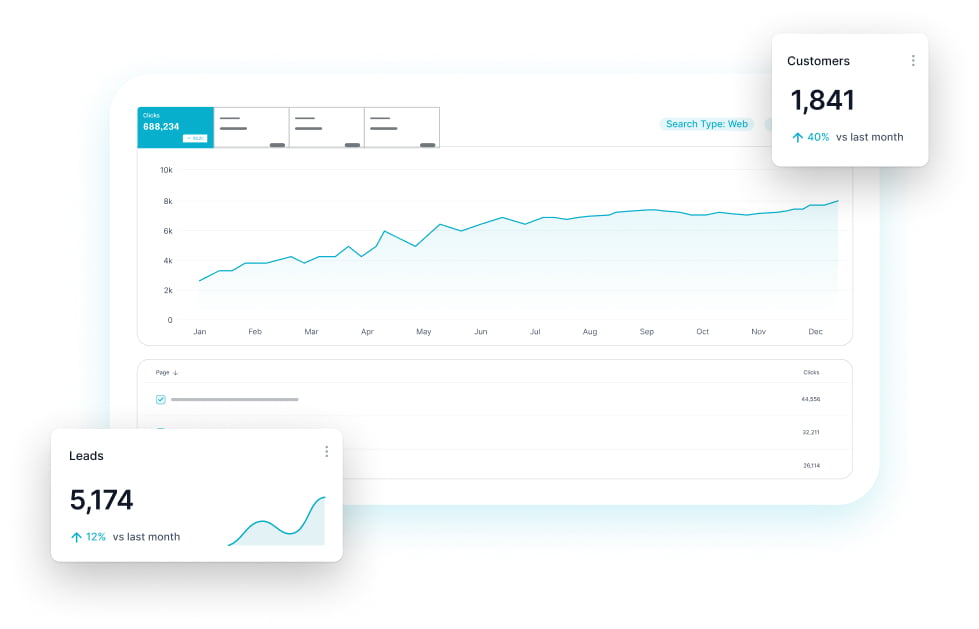
After creating analytics and forecasting tied to your KPIs. Our strategists optimize each page for conversions. Testing everything between; page speed, links, rankings, and more to skyrocket best-fit customers from organic traffic.