

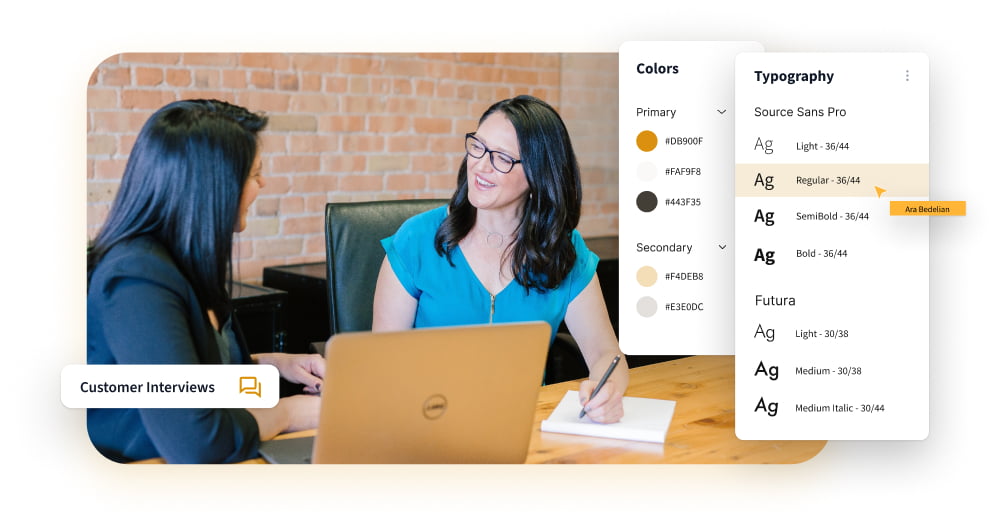
Brand development starts with rock-solid brand positioning. You’ll work with a dedicated account manager to refine your message at its core. Get brand guidelines to use across customer, HCP, and co-op marketing channels.
Your current website got you started. But you can work with us to refresh those tired pages and create a user experience that keeps customers returning for more.


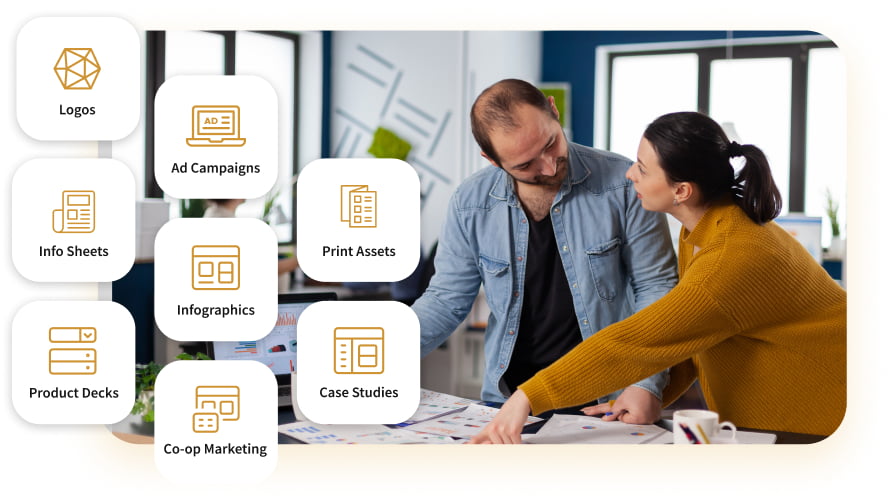
Instead of hiring endless contractors that (by no fault of their own) dilute your brand. Get a partner who has a deep understanding of your positioning to deliver everything from simple visual elements to major print assets.